Goals
- Making Stuff Look Good
- Stroke and Fill
- Setting
- Stroke Weight
- Color
- Additive Color
- Subtractive Color
- Other Color Systems
Resources
http://processing.org/learning/color/
http://processing.org/learning/basics/colorwheel.html
Stroke

A stroke is the line style for a shape.
For any shape drawn in processing, always set the stroke before drawing.
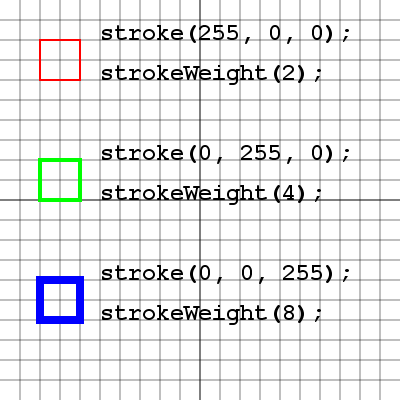
Here is how to set the stroke color:
stroke( red, green, blue, alpha );
Here is how to set the stroke thickness:
strokeWeight( thickness );
The strokeWeight expects the number of pixels the line thickness should be.
Fill

A fill is the color of a shape.
The name fill means for the shape to be filled in with this color.
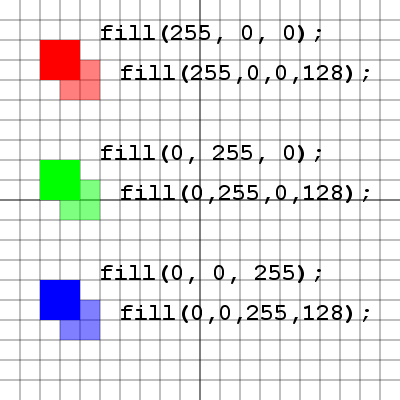
Here is how to set the fill color:
fill( red, green, blue, alpha );
The method of specifying red, green, blue and alpha is the most complete method available in processing.
There are other ways to set colors in processing that we will look at.
noStroke() and noFill()
These two commands can be called to eliminate the stroke or fill respectively. It's the same as setting their alpha to 0. Any shape drawn after both of these commands are called, with no other stroke or fill commands in between will be rendered invisible.
Processing Color

Color in processing is different from traditional paint colors in two ways: primary colors and blending.
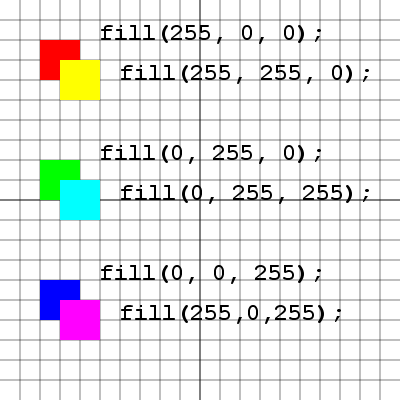
The primary colors for computer programming are red, green, blue. Color blending is additive,
which means that as colors combine, they become brighter.
Traditional paint color mixing rules don't apply here. Take a look at the secondary colors
created from the blends of primary colors in processing.
Color for strokes and fills can be set 4 different ways:
fill( red, green, blue, alpha );
fill( red, green, blue );
fill( gray, alpha );
fill( gray );
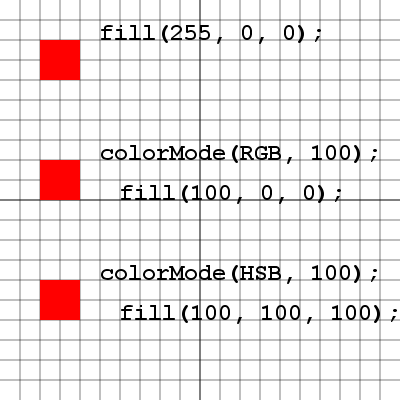
Other Color Systems

There are two different color spaces in processing. RGB which is the most basic and HSB which stands for
hue, saturation, brightness. The photoshop color picker shows each color representation possible, two of these
are RGB and HSB. You can switch between color spaces and set their maxima like this:
colorMode( mode, max value );
Take a look at the following example and try to figure out why all of the squares are red.